人に見てもらえるサイトにする為に1番大事な「記事作成」。
記事作成は慣れるまでかなり時間がかかりましたが、それも段々と上達していき(*’▽’)
少しずつワードプレスに慣れていくうちに、今度はCSSやHTMLといったコードをいじりたい欲求が出てきます。
CSS HTMLとは
CSSやHTMLコードを使う事によって、サイトのデザインを変えることができます。
例えば記事の中にある見出しのデザインを変えてみたり、サイドバーのボタンデザインを変えてみたり、目次のデザインを変えてみたり・・。
「えっそんな小さなこと?」なんて思ってしまいますが🙈、サイトを見やすくするために!!と思い、私はついつい没頭してしまいました。
といっても、サイトを始める前は、パソコンは全く使っておらず、
年に数回、大学のレポート提出の時などにワードでポチポチと文字を打つぐらいでしか触っていなかった状態。
スマホの方が断然使いやすい!パソコン、とっても使いづらいじゃない!
なんて思っていました。
もちろんCSSやHTMLのコードの知識はゼロ。
(今も全然分かっていないですが😹)
どんなコードを書けばどんなデザインが出来上がるのか、何もかもチンプンカンプンで
コードを書いては消して、書いては消して・・と延々と繰り返すのみ。
でも、それが私にはまったく苦ではなく、時間が許せば1日中寝食を忘れてパソコンの前に座り続けることだってできました。
(これは良いのか悪いのか・・?あまり良いことではないような気がする🙈)
工夫したこと
実際にCSSを使ってデザインを変えた部分を記録としてここに残しておきます。
出てくるページは全て本家サイト「シャッフェン!」からの画像になります。
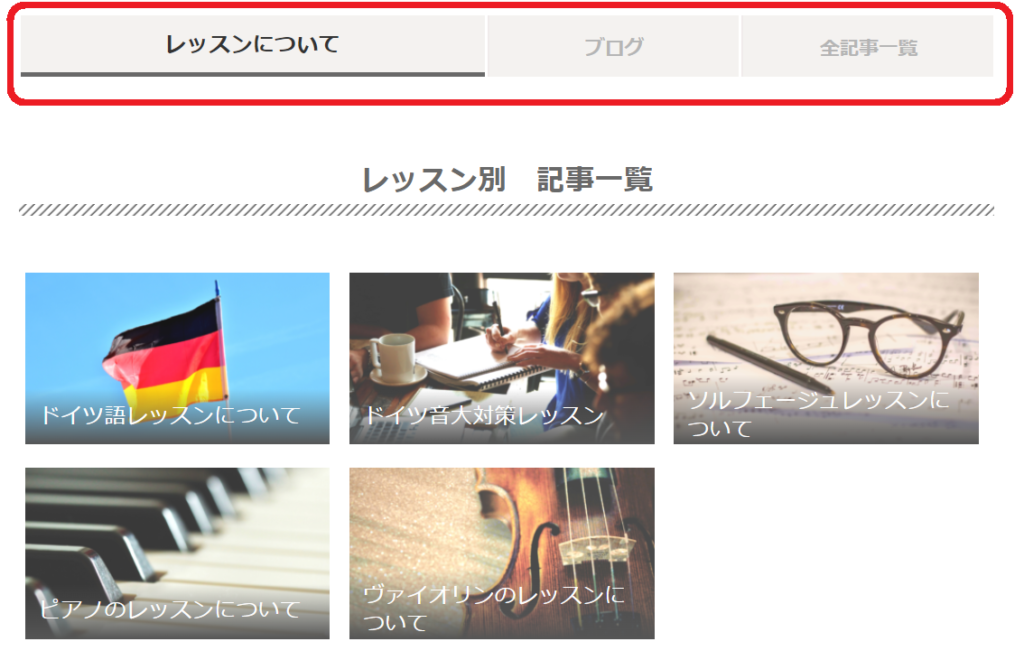
【1つ目】トップページの「タブ切り替え」

つい最近作りました。
タブ切り替え風に見せて、実際は別のページに飛ぶ、というボタンです。
出来る人がやればすぐに出来てしまうのでしょうが、私は結構時間がかかりました。
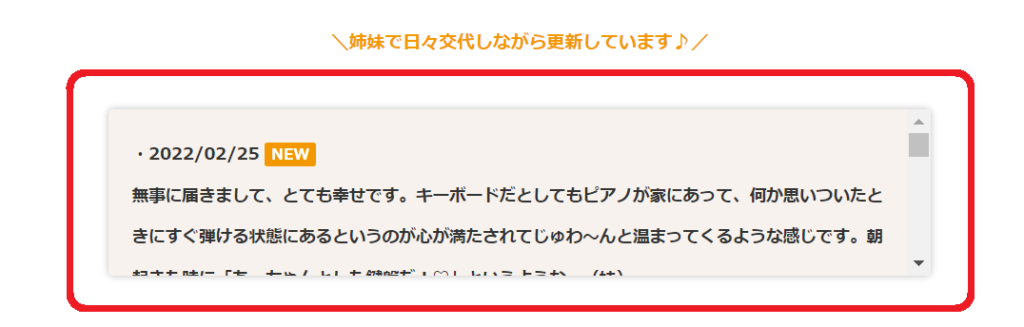
【2つ目】トップページのひとこと欄

これはかなり前からあります。
(大体)毎日更新している「今日のひとこと欄」を、その日1日分のひとことだけ表示し、あとは先を読みたい人はスクロールすると過去のひとことも読むことができる、というものです。
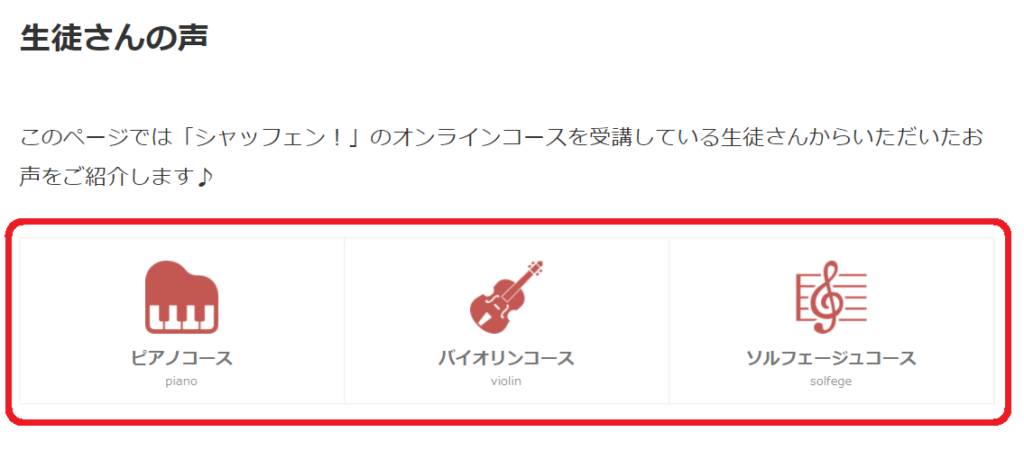
【3つ目】ボックスメニューの導入

これはCSSなどは使っていません。
利用しているCocoonのテーマで「ボックスメニュー」という機能があり、それを使ってアイコンをメニューボタンに載せています。
アイコンは自分でフリーアイコンサイトから持ってきたもの。
Cocoon素晴らしい!
メニューが見やすくなりました✨
【4つ目】お問い合わせフォームのデザイン

サイト全体の基本カラーが薄茶色なので、それに合わせてお問い合わせフォームのデザインを少し変えました。
半年~1年ぐらい前に変えたかな?
どれぐらい時間がかかったかはあまり覚えていません🙈
他にもいろいろとありますが、とりあえず目で見て分かりやすいものと、パッと思い付いたものだけ😆
1年後にはまた全然違う見た目になっているかもしれません・・✨💧



コメント